使用 CSS 制作打字机
实验介绍
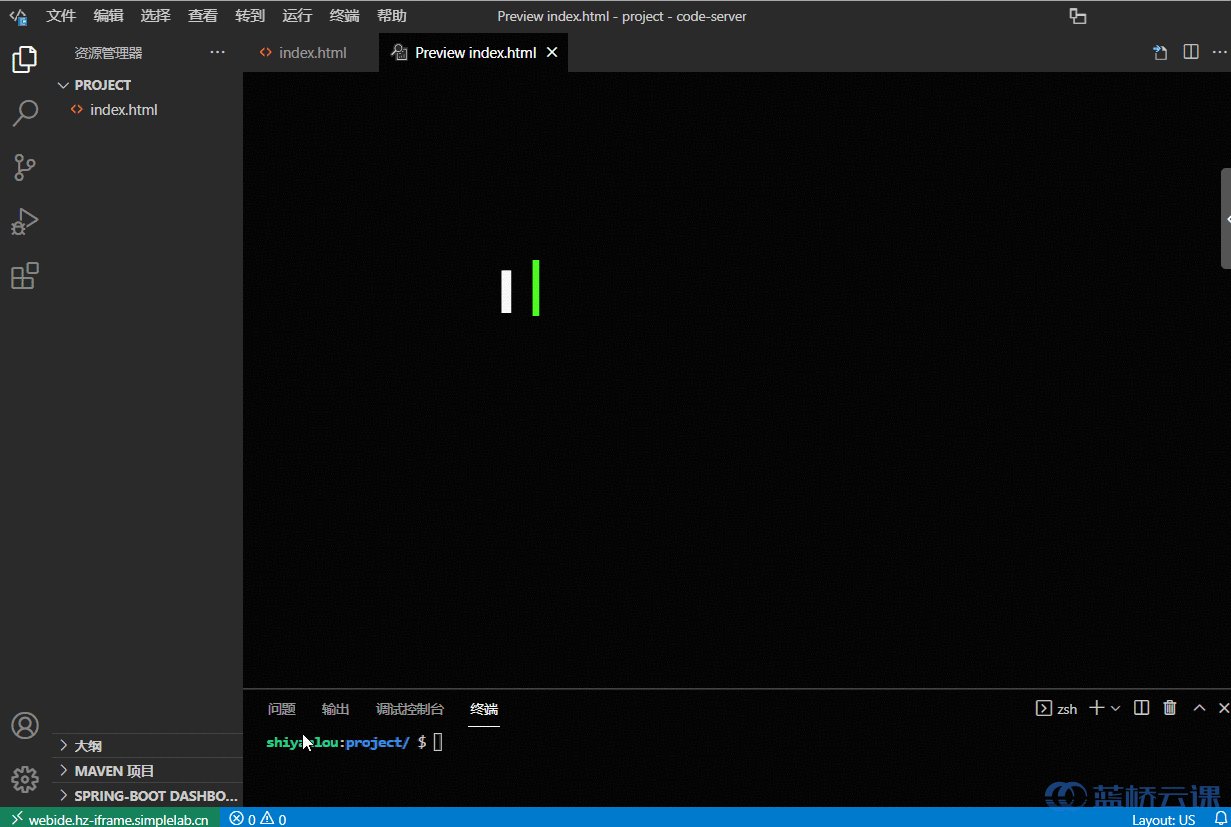
本节实验我会带大家使用 HTML 和 CSS 来制作一个如下图效果所示的打字机。

在线演示戳这里👉 https://haiyong.site/lanqiao/3.html
正如你所见,页面中从光标位置开始可以自动打印出一行文字,是不是很神奇呢?那我们快去一探究竟吧!
知识点
- margin 属性
- background-color 属性
- overflow 属性
- font-size 属性
- @keyframes 属性
我使用 HTML 和 CSS 代码来创建这个动画。因此,首先你必须创建一个 HTML 和 CSS 文件,然后按照下面显示的完整过程进行操作。
使用 CSS 设计网页
首先,我们使用 CSS 代码来设计网页,我们要用到以下三个属性:
margin外边距即元素距上级元素或相邻兄弟元素的距离。该属性可以有 1 到 4 个值。在实验二中我们已经介绍了,详情见: W3schoolCSS margin 属性background-color属性设置元素的背景颜色。font-size属性可设置字体的大小。

首先创建 HTML 基本框架:
<!DOCTYPE html>
<html lang="en">
<head>
<title>使用 CSS 制作打字机</title>
</head>
<body>
</body>
</html>
在 head (<head> </head>)标签中插入 CSS 代码:
<style>
html{
margin: 0;
}
body{
background-color: black;
margin: 0;
margin-left:5%;
}
</style>
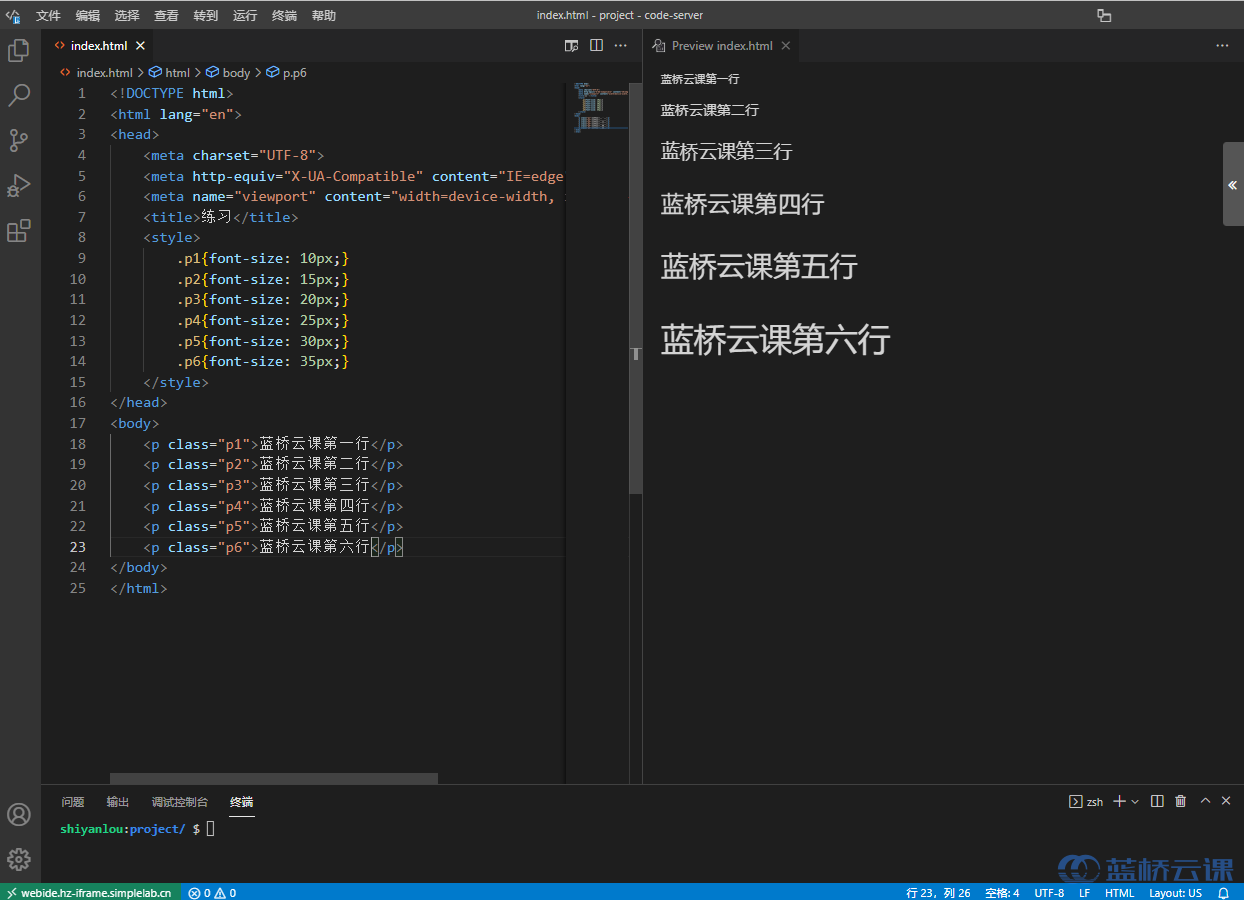
显示效果:

添加输入的文本行
我使用下面的 HTML 和 CSS 代码添加了所需的文本。正如你在上面的演示中看到的那样,这里有一个文本行。有些部分有修复,有些部分正在重复输入。这里 span (<span> </span>)中的部分将被重复输入,其余部分将被修复。
- overflow 属性规定当内容溢出元素框时发生的事情。详情见: W3school overflow 属性
- animation 属性是一个简写属性,用于设置六个动画属性:
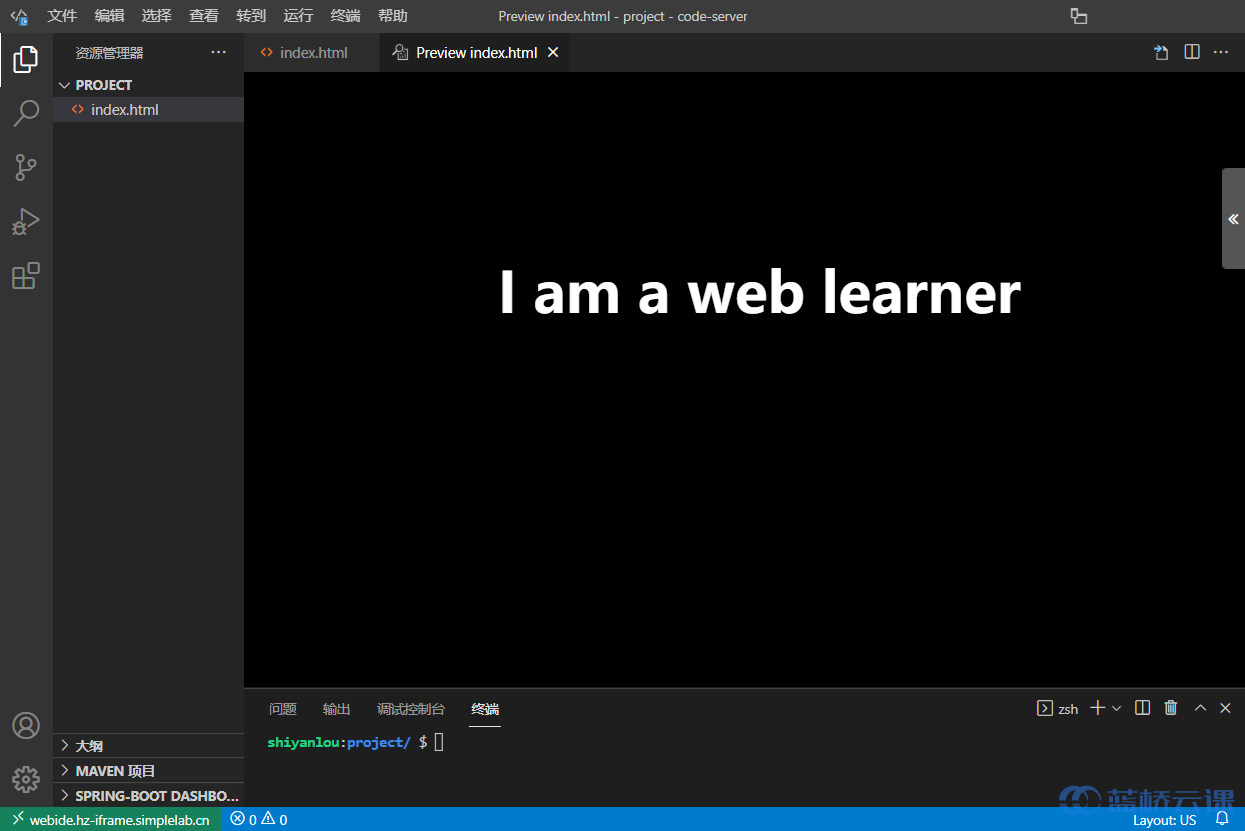
这里我将字体设置为 50px font-size: 50px ,颜色为白色(white)。我使用了overflow: hidden和white-space: nowrap来隐藏溢出字符。
<div id="typing">
I am a <span>web learner</span>
</div>
在前面添加 CSS 的后面接着放下面这段 CSS:
#typing {
color: white;
float: left;
font-family: sans-serif;
font-weight:bold;
font-size: 50px;
margin-top: 20%;
margin-left: 20%;
overflow: hidden;
white-space: nowrap;
animation: typing 5s steps(22) 1s infinite alternate;
}
将 overflow: hidden;一行去掉时的演示效果:

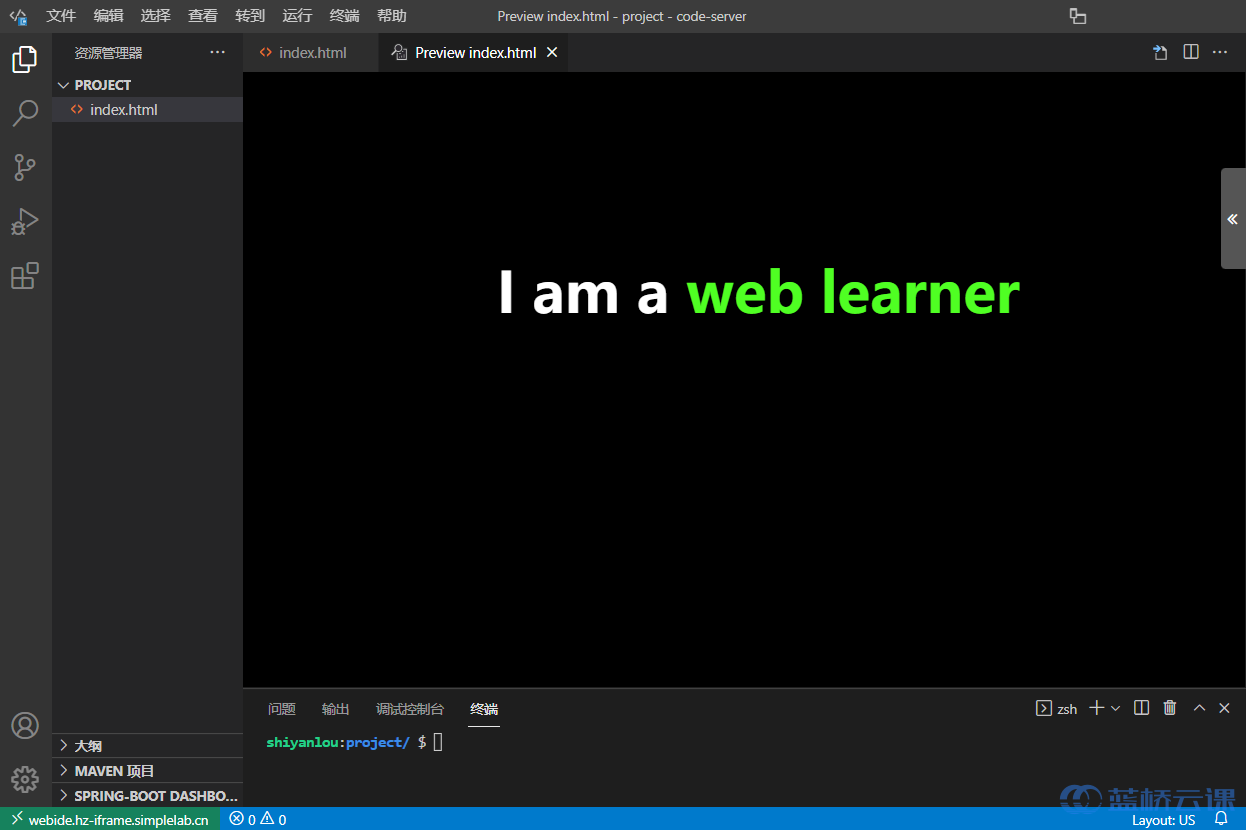
我使用下面这段 CSS 代码 设置了输入文本为绿色,这样在黑色背景上看起来会更亮丽。
#typing span{
color:rgb(79, 255, 35);
}
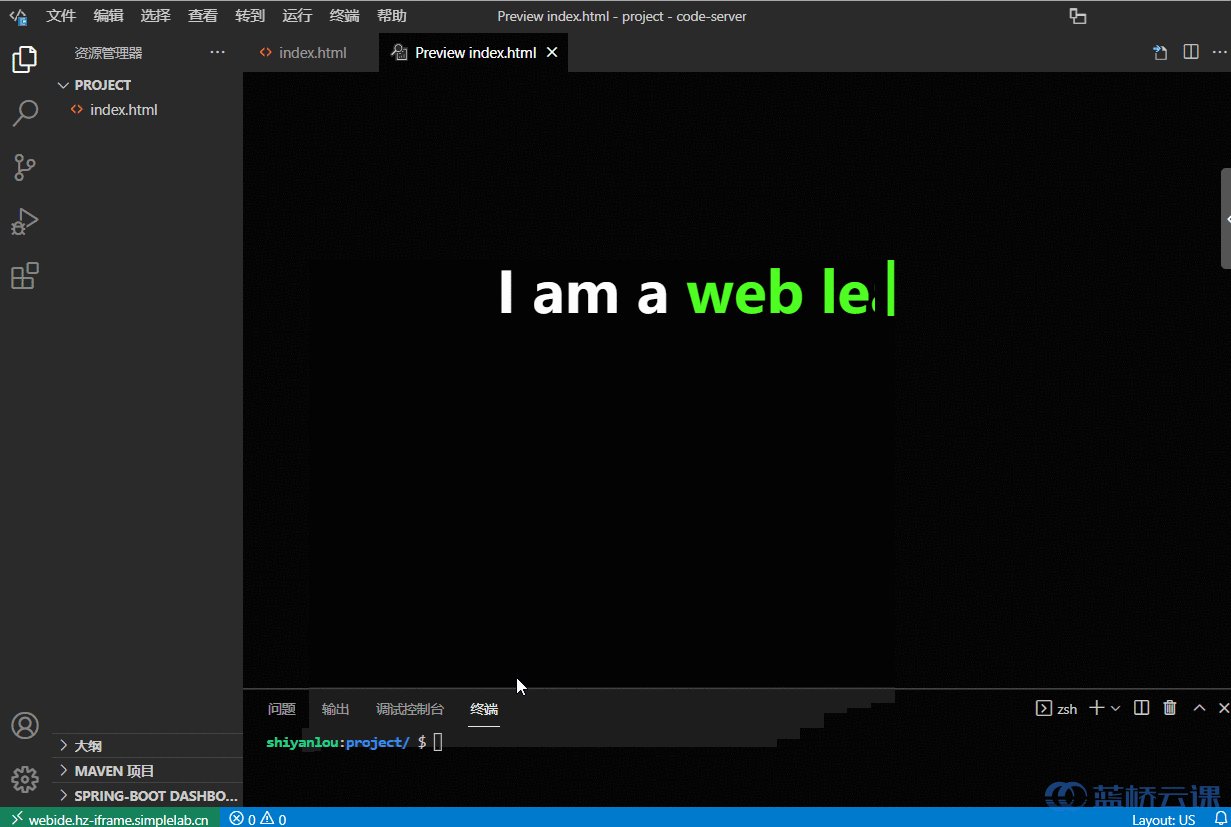
演示效果:

将光标添加到文本类型动画
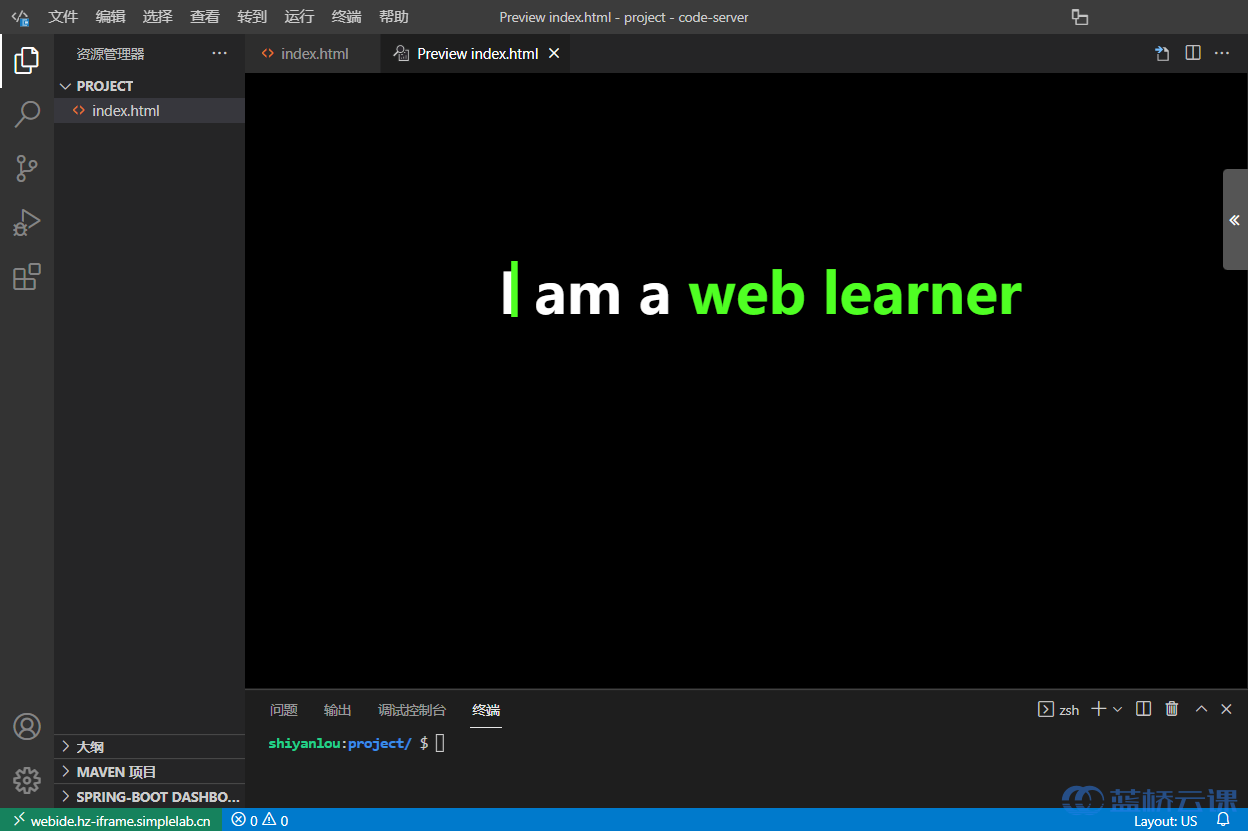
为了让这个打字动画显得更加真实有趣,这里我添加了光标,我所使用的光标颜色也是绿色,大小为 50 像素。
<div id="crow">|</div>
#crow {
float: left;
margin-top: 20%;
color: rgb(79, 255, 35);
font-family: consolas;
font-weight:bold;
font-size: 50px;
animation: crow 0.5s linear 0s infinite;
}
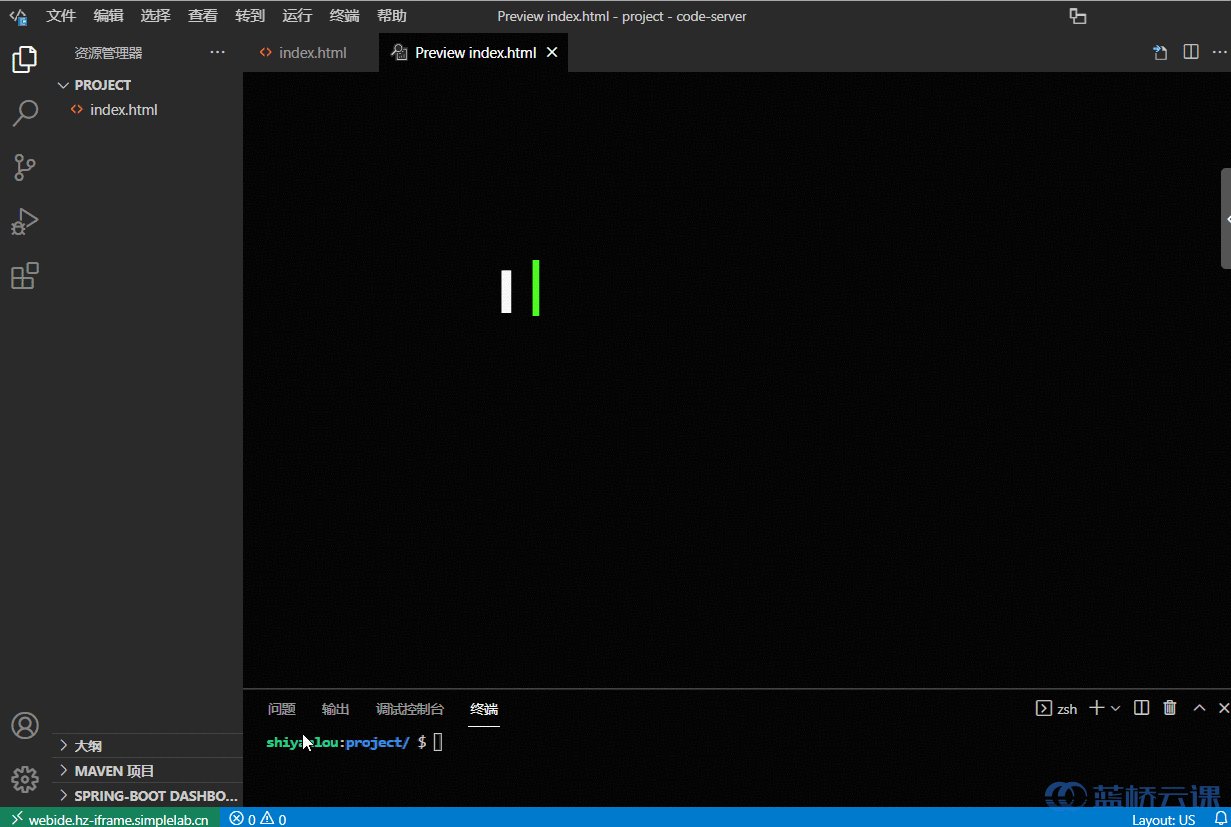
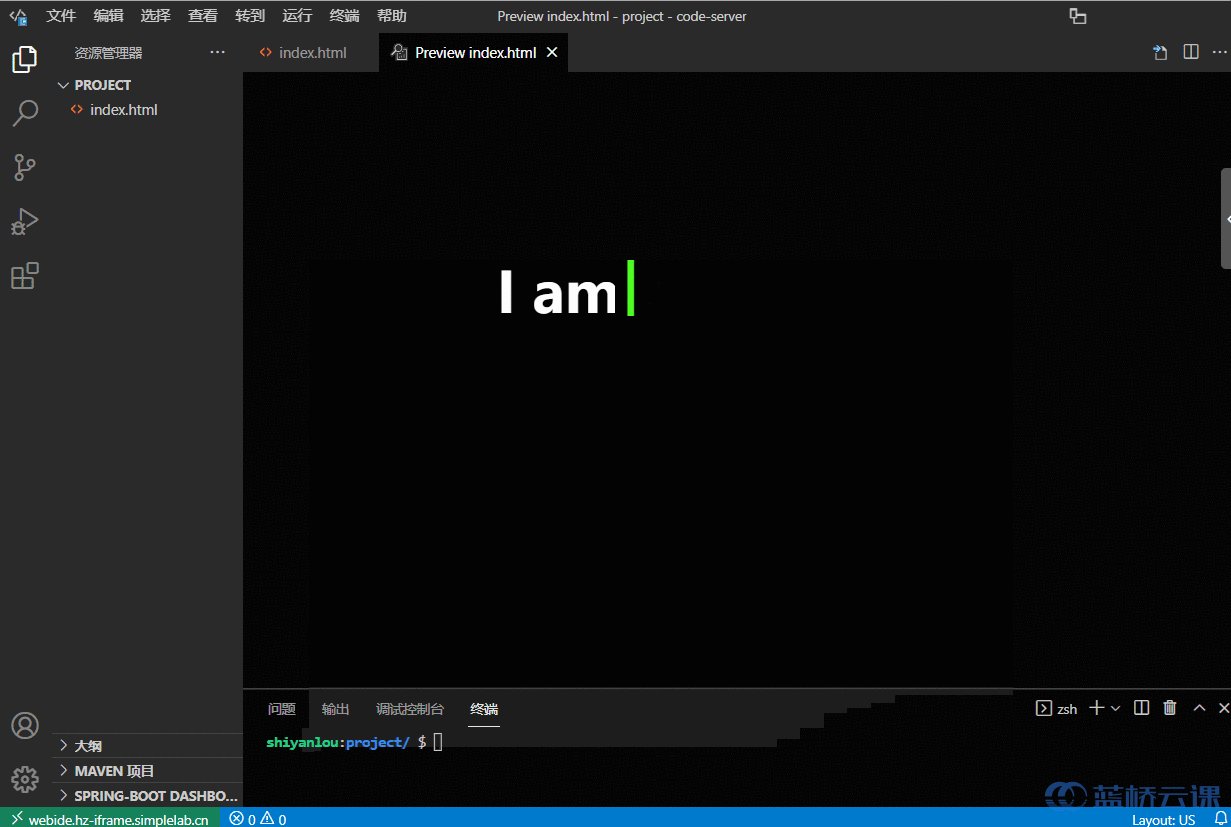
演示效果:

使用 CSS 3 激活动画
接下来我们使用 @keyframes 为输入的文本添加动画。创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。以百分比来规定改变发生的时间,或者通过关键词 “from” 和 “to”,等价于 0% 和 100%。0% 是动画的开始时间,100% 动画的结束时间。更多介绍可参考W3school @keyframes 规则
@keyframes typing {
from {
width: 0ch;
}
to {
width: 15ch;
}
}
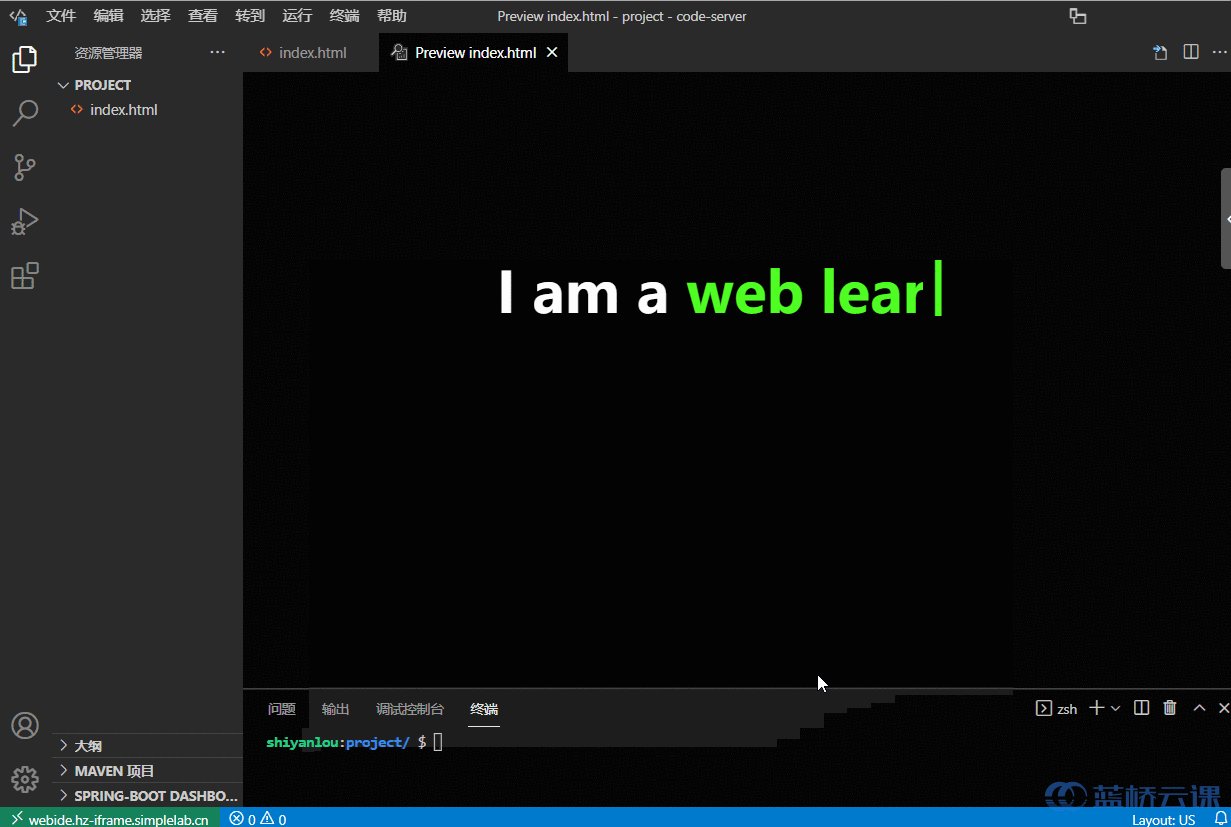
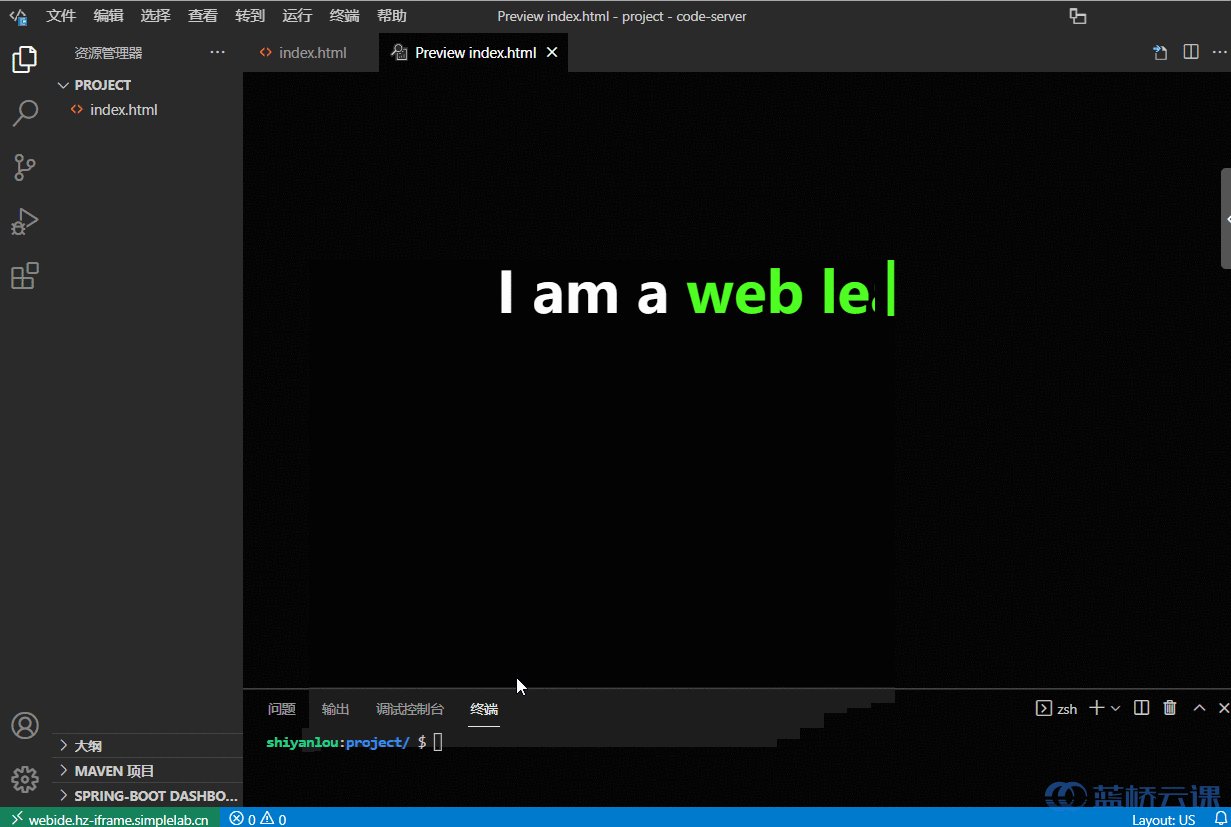
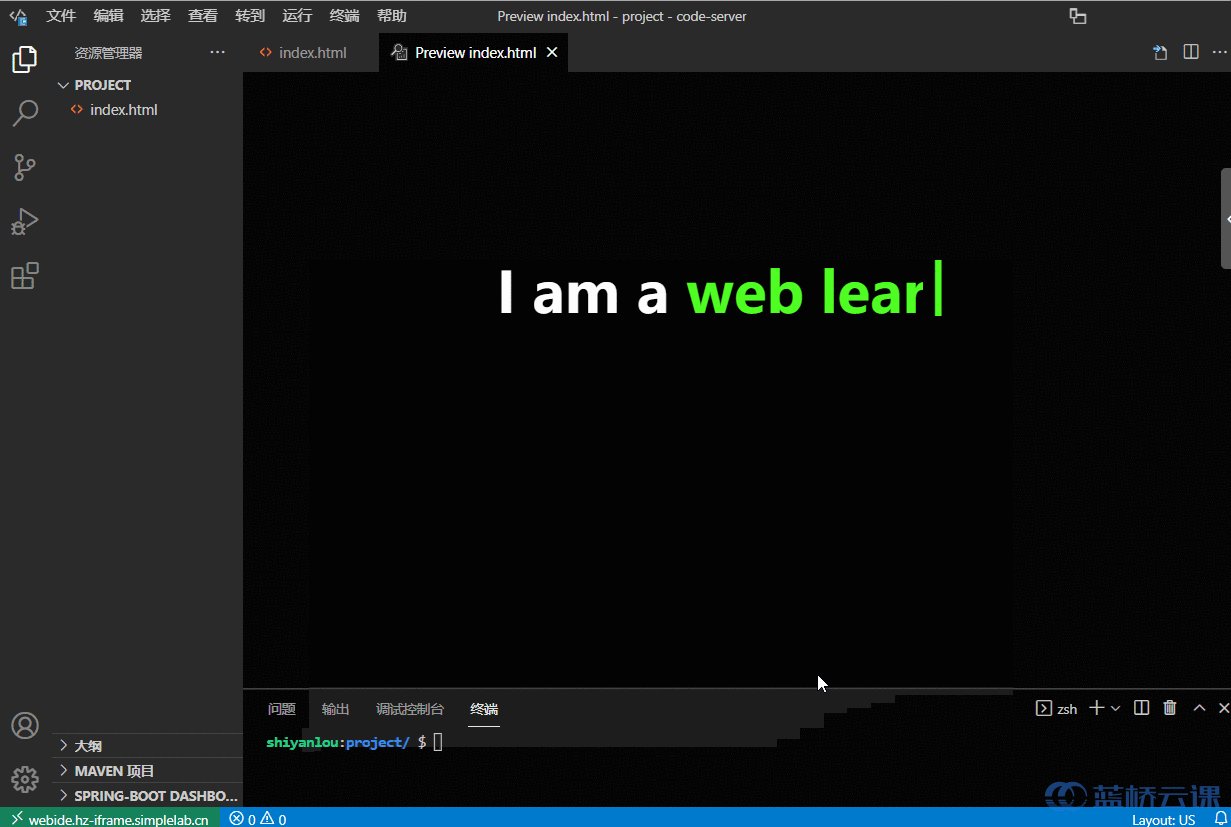
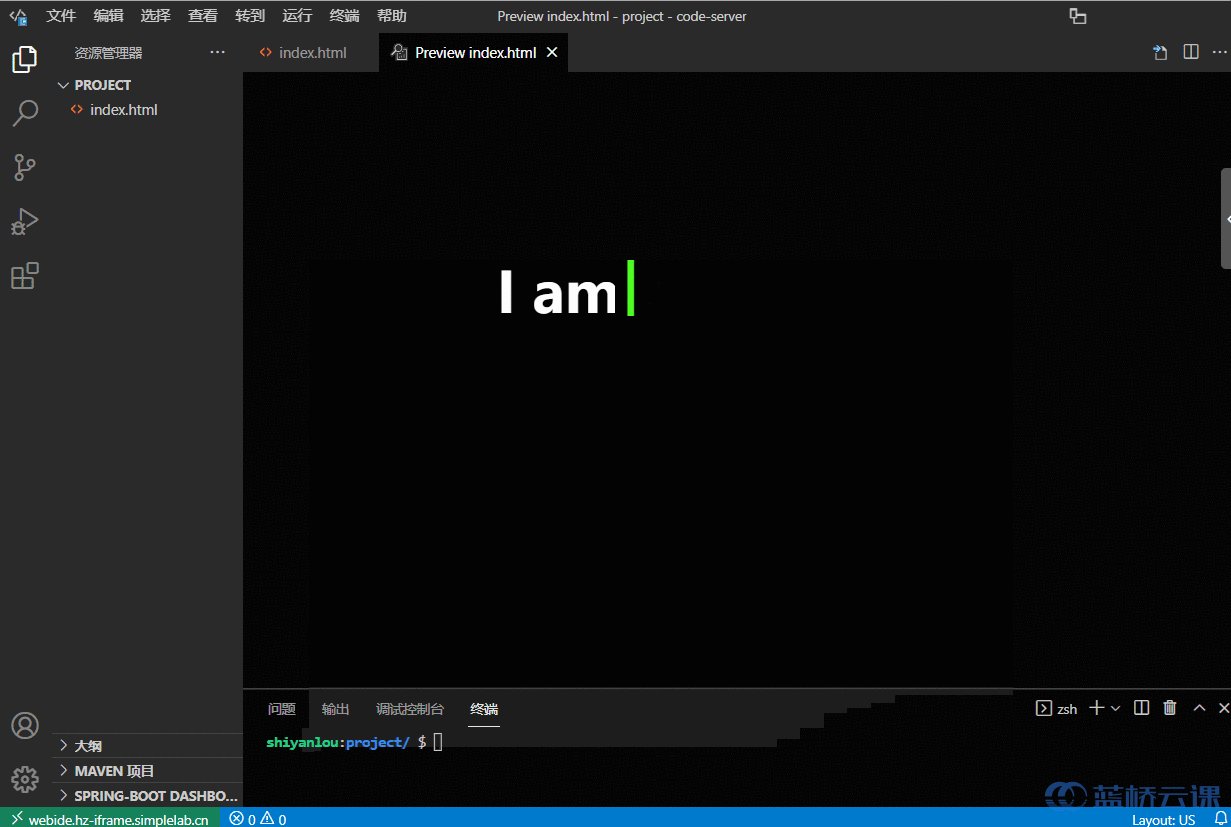
最终效果:

本实验的完整代码已上传,下载地址:https://labfile.oss.aliyuncs.com/courses/8605/3.zip
实验总结
希望通过上面的教程,大家已经学会了如何只使用 HTML 和 CSS 代码来创建这种文本输入动画效果。同时我们也了解了 CSS 中一些常用属性,例如列表、表单、超链接、标题和段落。
这里我建议大家动起手来,从头开始编写自己的 HTML 页面,一旦你熟练以后就可以使用它构建更有趣的东西,并且还能打牢你的 HTML 基础技能,帮助你成为更好的开发人员。