很多同学从 GitHub、论坛或资源站下载的 HTML5 游戏/网页源码,直接打开 index.html 却无法运行,出现白屏、资源加载失败、跨域错误等问题。本教程将提供 4种解决方案,涵盖不同场景,帮你顺利运行源码!
💻 解决方案
方法1:使用 VSCode + Live Server(推荐🔥)
适用场景:纯前端项目(HTML+JS+CSS),如 Phaser、Three.js、PixiJS 游戏。
步骤
- 安装 VSCode
- 下载 Visual Studio Code。
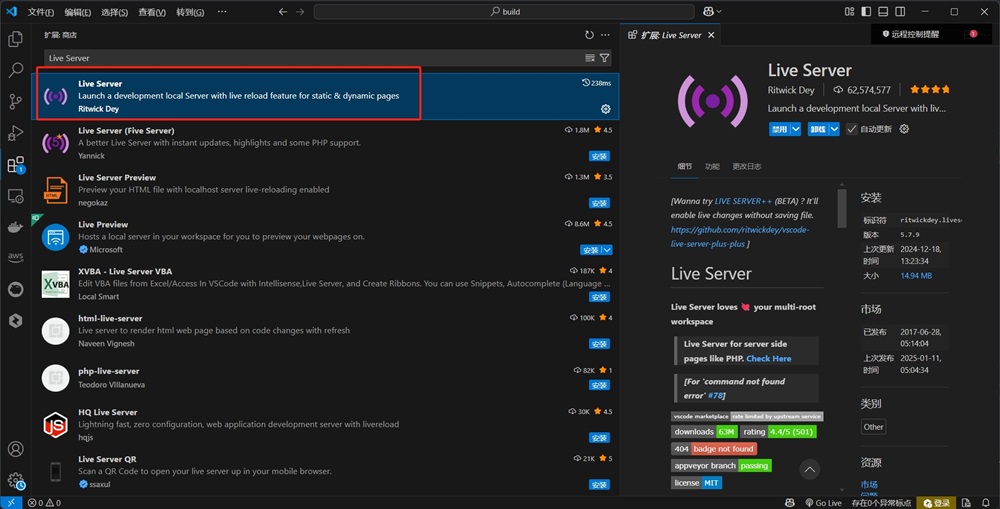
- 安装 Live Server 插件
- 在 VSCode 扩展商店搜索
Live Server并安装。
- 打开项目文件夹
- 在 VSCode 中选择
File > Open Folder,加载你的源码目录。 - 启动本地服务器
- 右键
index.html→Open with Live Server,或点击右下角Go Live。 - 浏览器会自动打开
http://localhost:5500并运行游戏。
✅ 优点
– 自动刷新(修改代码实时生效)
– 解决 file:// 协议导致的跨域问题
方法3:修复路径问题
适用场景:资源(JS/CSS/图片)加载失败,控制台报 404 错误。
步骤
- 检查资源引用方式
- 打开
index.html,查看<script>、<link>、<img>的路径是否正确。 - ❌ 错误示例:
html
<script src="/js/game.js"></script> <!-- 绝对路径,本地会404 --> - ✅ 正确示例:
html
<script src="./js/game.js"></script> <!-- 相对路径 --> - 确保文件结构正确
your_game/
├── index.html
├── js/
│ └── game.js
└── assets/
└── background.png
🚨 常见问题排查
| 问题 | 解决方案 |
|---|---|
| 白屏,控制台报跨域错误 | 使用 Live Server 或 python -m http.server |
| 资源加载失败(404) | 检查路径是否写成 ./ 或 ../ |
| 缺少依赖(如 Phaser) | 在 index.html 添加 CDN 链接:<script src="https://cdn.jsdelivr.net/npm/phaser@3.60.0/dist/phaser.min.js"></script> |
| 后端接口报错 | 确保后端服务已运行(如 Flask/Django) |
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...